使用Github Page+Hugo搭建个人主页&自定义修改网页组件心得
0. 引言
博0预备役选手,终于把拖延了很久的学术主页搭建拉上日程,由于不想用完全现成且使用率太高的模板,打算浅浅学一些前端知识配合Github Page和Hugo生成器操作一番(Hugo社区有许多好看且免费的主题!)实际搭建和部署的过程主要参考博主小绵尾巴:如何用 GitHub Pages + Hugo 搭建个人博客分享的教程,其中细节和注意事项非常详细,推荐大家参考。本文旨在原本教程的基础上分享一些Hugo内置组件自定义更改的心得,以实现在原本主题的基础上添加更多个性化的内容的美化目的。
1. Hugo安装及主题本地部署
环境基于Mac OS,Windows/Linux请参考安装Hugo
# Install Hugo with Homebrew
brew install hugo
# Create site folder named 'page'
hugo new site page
cd page
git init
# Select a Hugo theme, I used 'Personal Web:https://themes.gohugo.io/themes/personal-web' as an example
git submodule add https://github.com/bjacquemet/personal-web.git themes/personal-web
# Copy some files to page directory
cp themes/personal-web/exampleSite/config.toml ./hugo.toml
cp -r themes/personal-web/exampleSite/content ./
cp -r themes/personal-web/exampleSite/static ./
cp -r themes/personal-web/archetypes ./
# Launch in local
hugo server -D
接下来根据bind adress即可在本地打开所部署的网页,一般为http://localhost:1313/
2. Hugo重要部件解析
2.1 hugo.toml
首先我们先明确Hugo生成网页的本质,它是用 Go 语言写的静态网站生成器,核心逻辑是通过预设的参数和配置文件加上我们自己写的 Markdown 文件,将其统一转化成 HTML 文件,并将生成的网页文件都放在工作目录下的public文件夹中(如果你按照上面的流程成功部署了网页,那你一定可以在public文件夹中找到所有生成的html文件),而我们之后借助Github Page要发布的网站实际就是public文件夹中的内容。
理解上述后,我们就可以开始自定义修改网页内容了。
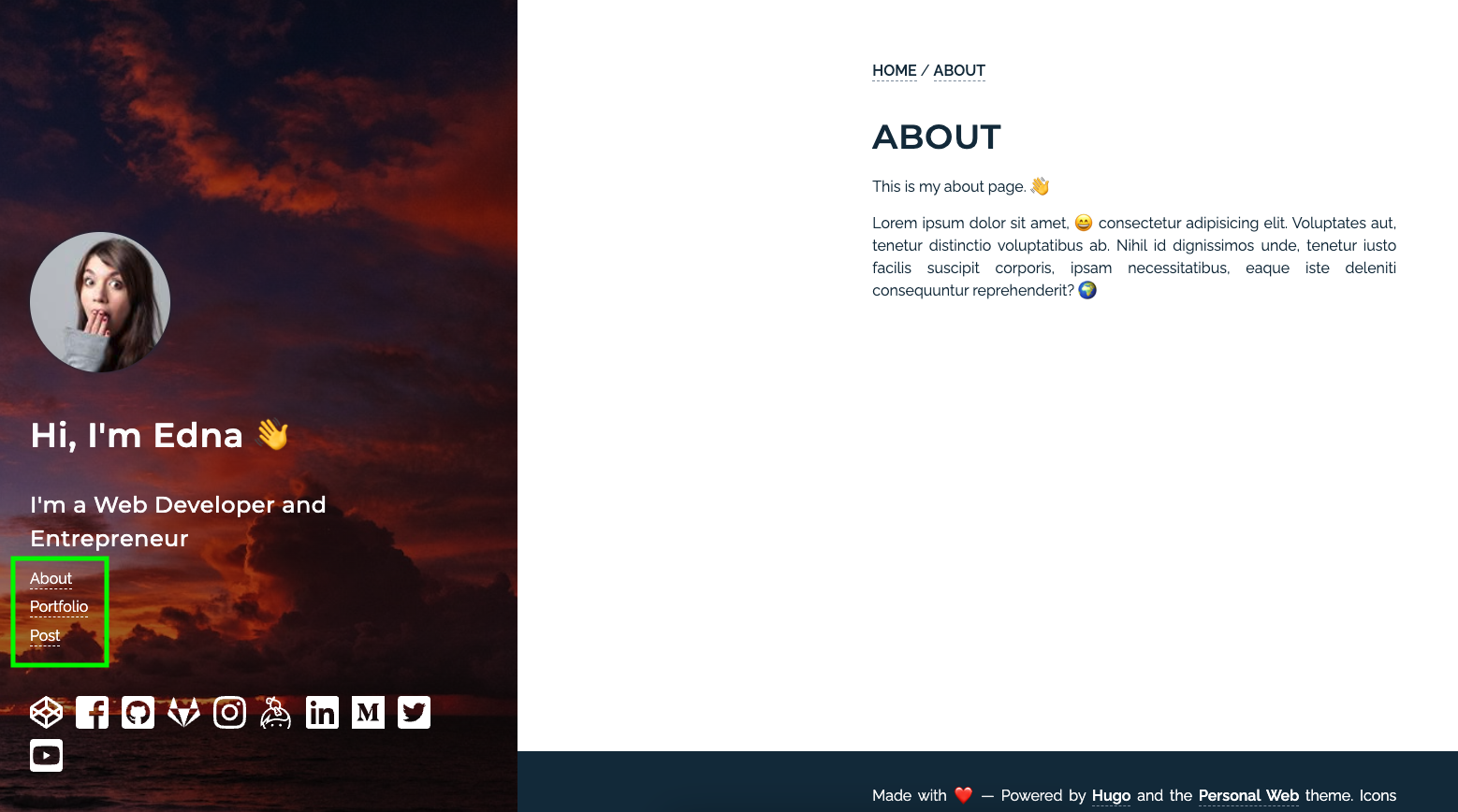
首先,最重要的配置文件就是工作目录下的hugo.toml/config.toml,大多数情况下,我们对网页80%的修改都可以通过调整这之中的参数来完成,且本文件可读性较强,大多数内容都可以直观的看懂并修改,比如示例主题中的 [params.intro], [params.main], [params.sidebar], [params.social], [params.contact] 等可以用来修改网页上展示的自我介绍、主题、联系方式、侧边栏信息/颜色等。而在[menu] section中,我们可以很容易地对应到,这就是网页上可以跳转的其他目录的接口:

至于menu中实例的参数:identifier为标识符,用来区别title相同但内容不同的板块;name为显示在网页上的模块名称;url为板块链接,可以为外部链接也可以是内部链接,内部链接默认根目录 ‘/’ 为/content;weight可以理解为板块在视图中的相对位置。
此部分详细文档见:configuration
2.2 /content
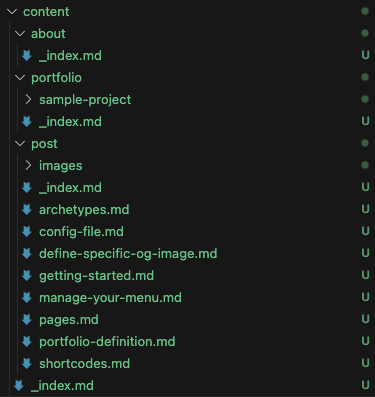
/content 目录为组成我们文档、博客的核心部分,本主题中其架构如下:

十分清晰的结构:最外层_index.md对应Home下Markdown的文件内容;三个文件夹about,portfolio,post分别对应三个menu,其中的Markdown文件则对应每个menu下独立的子内容。
我们可以通过例如:
hugo new ./post/xxx.md
来在post section中增加文章。
这部分需要注意的是每个Markdown文件的开头,都会有一段信息(Front matter),比如sample-project下的:
title: Sample project
description: This is the description of our sample project
date: "2019-05-02T19:47:09+02:00"
jobDate: 2019
work: [design, architecture]
techs: [javascript, D3]
designs: [Photoshop]
thumbnail: sample-project/sample.jpg
projectUrl: https://www.sampleorganization.org
testimonial:
name: John Doe
role: CEO @Example
image: sample-project/john.jpg
text: Prow scuttle parrel provost Sail ho shrouds spirits boom mizzenmast yardarm. Pinnace holystone mizzenmast quarter crow's nest nipperkin
这些信息会在后续HTMl render时起到重要作用,也是决定这篇post(markdown文件)如何转化为HTML的核心标识。我们可以通过改变/增删其中的内容来改变最终生成HTML的样子。
此部分详细文档见:front-matter
了解以上这些已经足够将初始网页的内容全部自定义化为自己的信息,但如果想要进行更细的微调,还需要搞明白本身theme中的组件。
2.3 themes/person-web
2.3.1 架构
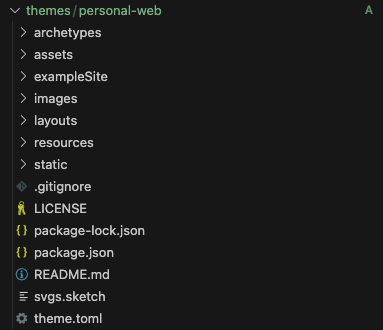
原主题文件架构如下:

分别解析一下每个文件夹的内容:
archetypes:规定通过 hugo new 指令生成markdown文件中front matter的格式。 详见:archetypes
assets:储存布局信息,通常包括一些CSS,Js文件 CSS(层叠样式表):用于定义网页的样式和布局, 通常被用来美化网页, 提高用户体验和页面可读性 JavaScript(Js):是一种用于网页交互的脚本语言, 它可以用于实现动态效果、响应用户操作、修改网页内容等
exampleSite:储存示例网页的内容(后续基本不会再用到这部分)
images & static:储存静态文件
2.3.2 layouts
layouts文件是网页组件的核心部分,其结构如下
./themes/personal-web/layouts
├── 404.html
├── _default
│ ├── baseof.html
│ ├── li.html
│ ├── list.html
│ └── single.html
├── designs
│ ├── list.html
│ └── terms.html
├── index.html
├── partials
│ ├── breadcrumb.html
│ ├── footer.html
│ ├── head
│ │ ├── head.html
│ │ ├── meta.html
│ │ └── style.html
│ ├── header.html
│ ├── portfolio
│ │ ├── item.html
│ │ ├── tags.html
│ │ └── testimonial.html
│ ├── post
│ │ ├── information.html
│ │ └── item.html
│ ├── sidebar
│ │ ├── menu.html
│ │ ├── sidebar.html
│ │ ├── social.html
│ │ └── style.html
│ └── svg.html
├── portfolio
│ ├── list.html
│ └── single.html
├── post
│ ├── list.html
│ └── single.html
├── robots.txt
├── shortcodes
│ ├── emoji.html
│ └── tweet-single.html
└── techs
├── list.html
└── terms.html
一层一层来看,首先是最外层的index.html和404.html。
404.html顾名思义,是404界面的情况下的前端显示。
index.html则对应初始网页的页面布局。 什么是初始网页?即打开你的域名一开始弹出的界面,本地部署时也即http://localhost:1313/所展示的界面。可以做一个小实验,把index.html整个注释掉,你会发现http://localhost:1313/打开是空的,但只要你打开的是http://localhost:1313/post,那么网页就还会正常显示。 一般来说这部分是你打算让访问你网站的人第一眼看到的内容,很值得自由发挥一下。
接下来就是众多文件夹,看到这么多一开始总会让人头大,但是我们可以抓住其中出现最多的list.html和single.html。事实上,Hugo中组织自己的文章时主要就有两种方法:文件夹和文件。而两种组织方法显然分别需要两种前端格式来呈现,顾名思义,list.html对应了文件夹文档的前端呈现,single.html对应了文件夹中子文件(也即文章)的前端呈现。
这样我们再返回去看,结构就会清晰起来。
portfolio,post两部分分别规定了两个menu的组织方式,以post为例:
{{ partial "header" .}}
<h1 id="title"> {{ .Title }}</h1>
{{ .Content }}
<div class="post-list">
{{ range .Pages.ByPublishDate.Reverse }}
{{ partial "post/item" .}}
{{ end }}
</div>
{{ partial "footer" .}}

和对应里面每个子文件的组织方式,以post为例:
{{ partial "header" .}}
<h1>{{ .Title }}</h1>
{{ partial "post/information" . }}
{{ .Content }}
{{ partial "footer" .}}

紧接着,我们可以发现menu的html中似乎调用到了partials内的内容。我们又可以发现partials中也有很多子模块:
./themes/personal-web/layouts/partials
├── breadcrumb.html
├── footer.html
├── head
│ ├── head.html
│ ├── meta.html
│ └── style.html
├── header.html
├── portfolio
│ ├── item.html
│ ├── tags.html
│ └── testimonial.html
├── post
│ ├── information.html
│ └── item.html
├── sidebar
│ ├── menu.html
│ ├── sidebar.html
│ ├── social.html
│ └── style.html
└── svg.html
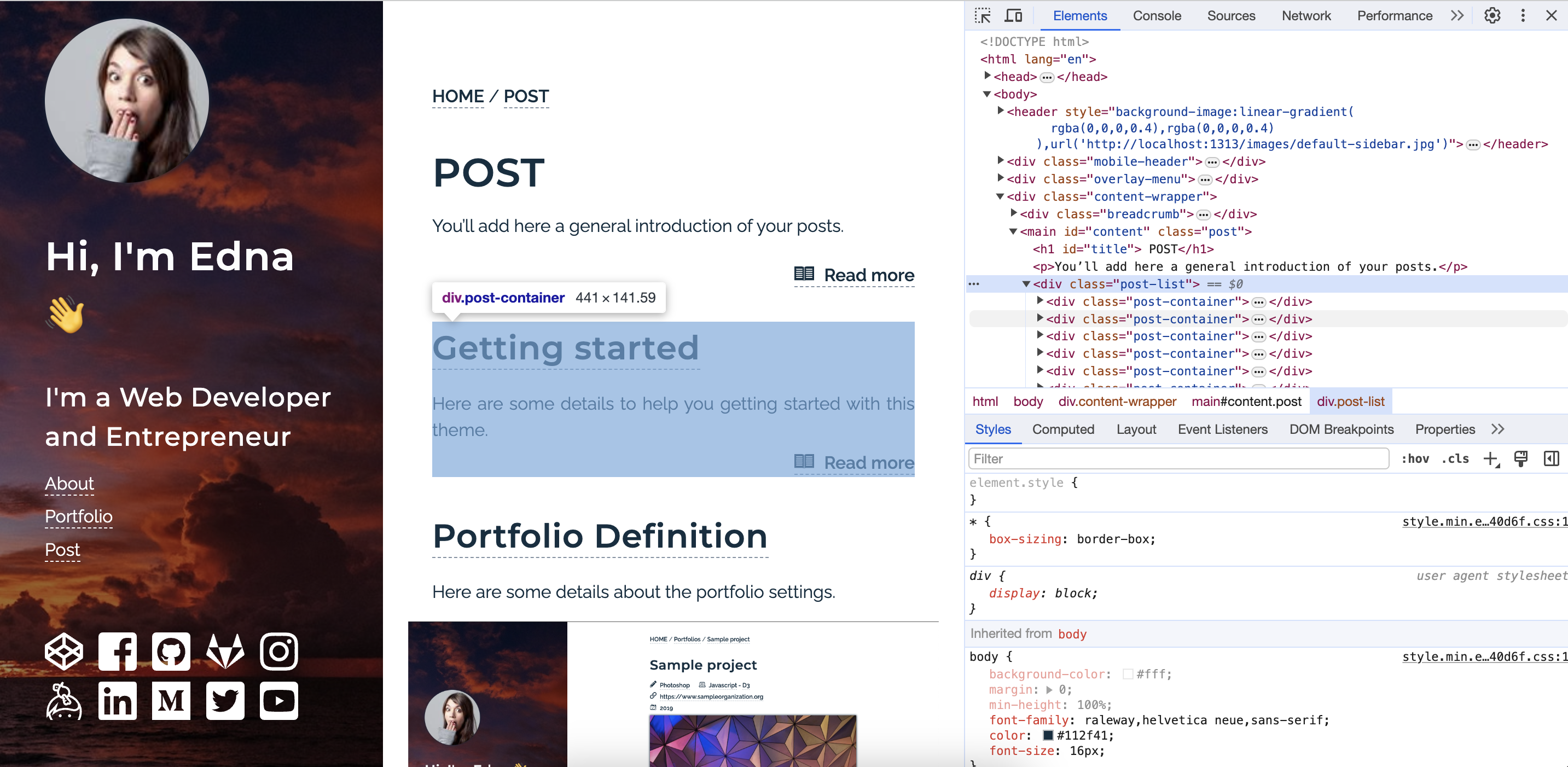
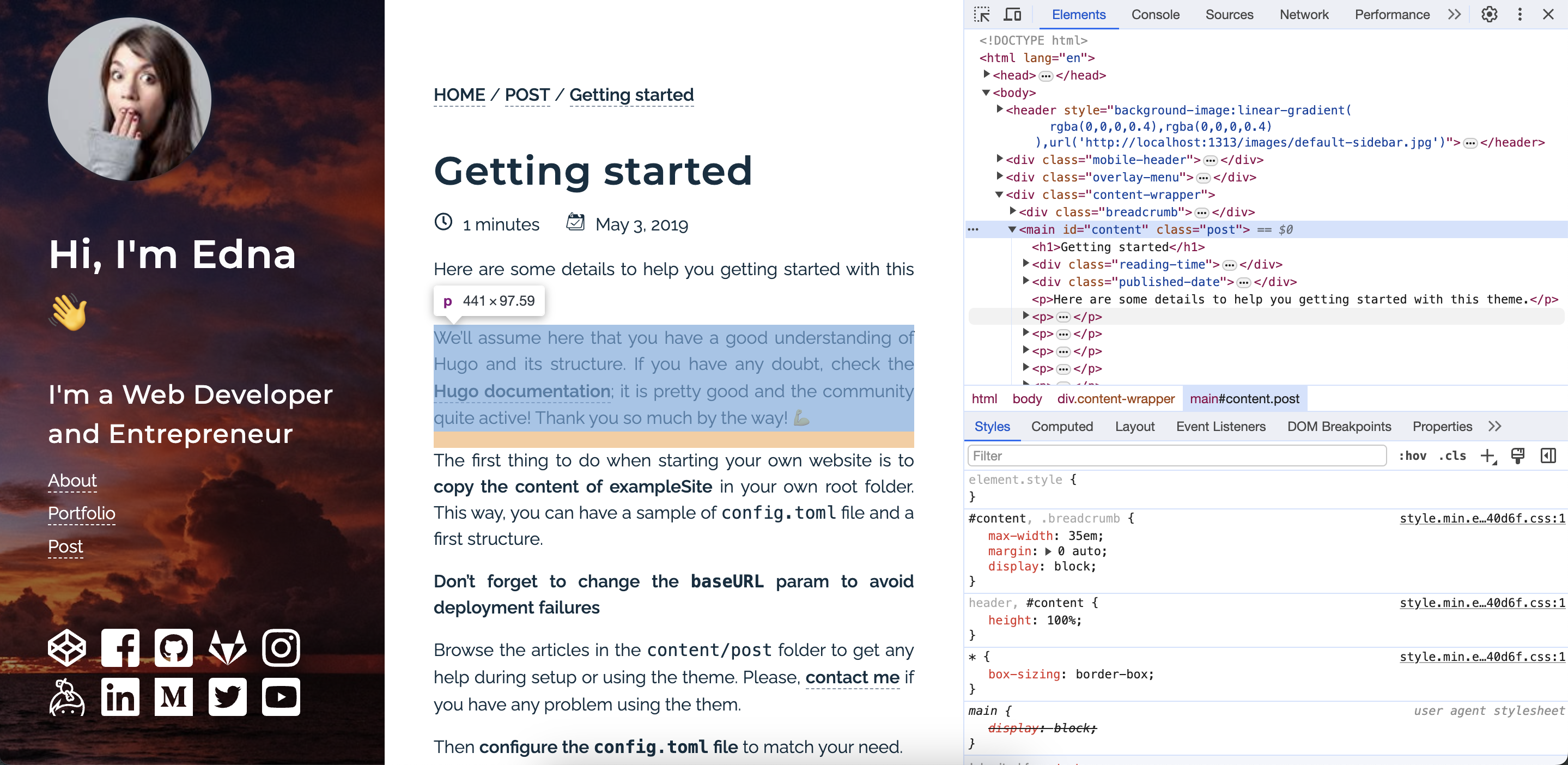
只要稍微在网页中通过F12查看元素名称+查看文件内的调用逻辑。我们就可以明白这是更细粒度模块的html文件。用户可以通过类似搭积木的方式自由组合/增删需要的组件。
至于default里则是规定了非已有archive(如portfolio,post)等页面的默认组织方式。
至此,我们就基本掌握了整个主题中重要组件的运行逻辑。
3. .html编程
这部分不做重点陈述,因为相信大多数人如果利用Hugo自建网页应该并没有重构所有代码部分的需求。我们在了解了上述所有文件组成的意义后,想要修改某部分内容时,只需定位到具体的.html文件,读懂代码意义即可自由改动。读懂代码意义以及编程可通过AI工具(如GPT),或参考原文档来完成。
4. Github Page发布
当本地调试完网页后,即可发布在Github Page中
首先创建仓库,命名为 username.github.io, username 是自己的 GitHub 的用户名,同时勾选Public和Add a README file
然后利用Hugo帮我们生成的/page/public 来部署网页
记得要把工作目录下的 hugo.toml 文件中开头位置的 baseURL 设置为 https://username.github.io(如果有自己的域名,改为自己的域名即可)
cd ./public
git init -b main
git remote add origin https://github.com/username/username.github.io.git
git pull --rebase origin main
git add .
git commit -m "startup"
git push origin main
完成后只要通过访问 https://username.github.io 即可访问自己的网站啦
5. 结语
本文主要以记录回顾和分享为主,由于个人没有前端开发经验,所以其中一些描述可能并不精准,如有错误欢迎指出:)